高效掌握Photoshop翻页动画设计技巧
作者:佚名 来源:未知 时间:2024-10-28
在创意设计的广阔天地里,Photoshop无疑是一把无坚不摧的利剑,它不仅让图像编辑变得轻而易举,更赋予了我们创造视觉奇迹的能力。其中,翻页效果作为一种既复古又充满现代感的设计手法,广泛应用于书籍装帧、杂志设计、广告海报以及数字艺术作品之中。今天,就让我们一起深入探索如何在Photoshop中制作出令人惊艳的翻页效果,为你的设计作品增添一抹独特的韵味。

一、准备工作
1. 素材准备
背景图:选择一张与你的设计主题相符的背景图片,它将是翻页效果的舞台。

页面内容:可以是图片、文字或两者的结合,模拟书本或杂志的页面内容。通常,我们需要准备两个页面,代表翻页的两侧。

纸张纹理(可选):为了增加真实感,可以加入纸张纹理图层,覆盖在内容图层之上。

2. 新建文档
打开Photoshop,根据设计需求新建一个合适尺寸的文档。
设置分辨率,对于打印作品建议不低于300dpi,而屏幕展示则可根据实际情况调整。
二、创建基本页面
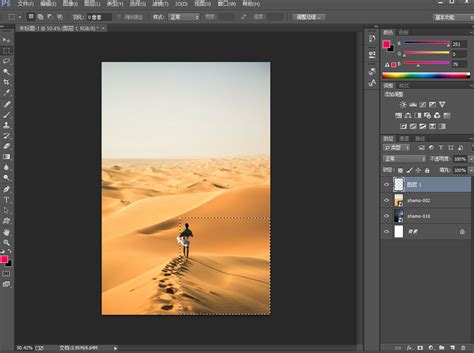
1. 导入页面内容
将准备好的页面内容图像通过“文件”>“置入”或拖拽的方式导入Photoshop文档中。
使用“移动工具”(V)调整图像位置,确保它们按预期排列,形成翻页效果的前后页。
2. 添加阴影与光泽
为了增强立体感和真实度,可以为页面添加微妙的阴影效果。选中页面图层,点击图层面板下方的“添加图层样式”按钮,选择“投影”和“内阴影”,调整参数以模拟光线照射下的阴影变化。
同样地,利用“内发光”或“光泽”效果,为页面边缘添加高光,模拟纸张的光泽质感。
三、创建翻页动作
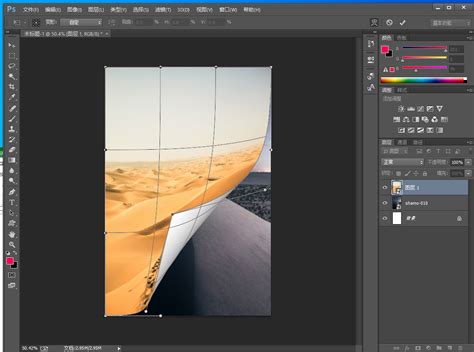
1. 绘制翻页形状
使用“矩形工具”(M)或“钢笔工具”(P)绘制一个大致符合翻页形状的路径,并将其转换为选区(Ctrl+Enter)。
新建图层,填充选区颜色,建议使用与页面内容相近但稍深的颜色,以表现翻页的暗部。
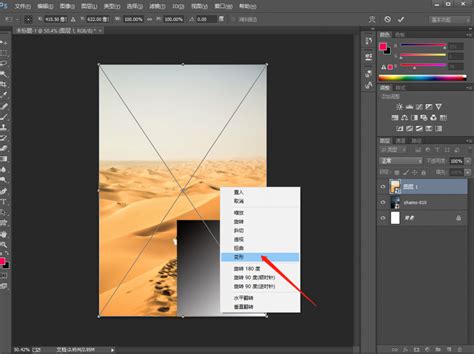
2. 调整形状细节
通过“变形工具”(Ctrl+T后右击选择“变形”)对翻页形状进行微调,使其更加自然地贴合书籍或杂志的翻页曲线。
使用“橡皮擦工具”(E)或“蒙版”功能,对翻页边缘进行柔和处理,减少生硬感。
3. 融入背景
应用“图层蒙版”,结合“渐变工具”在翻页形状上绘制从透明到不透明的渐变,使翻页部分自然融入背景中,增强整体协调性。
四、细节优化与增强
1. 纸张纹理叠加
如果准备了纸张纹理素材,可以将其置于页面内容图层之上,并设置适当的混合模式(如“正片叠底”或“叠加”),以增强纸张的质感。
调整纸张纹理图层的不透明度,使其与页面内容和谐共存,避免过于突兀。
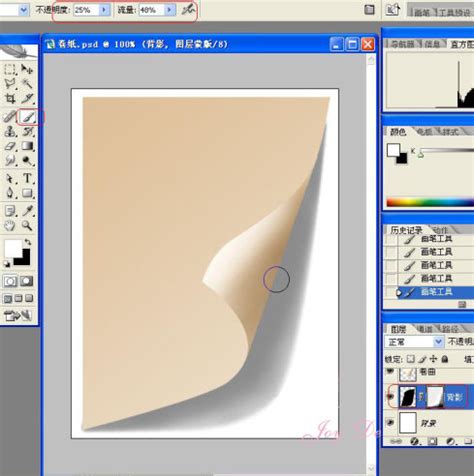
2. 光线与阴影的精细调整
根据设计需求,使用“画笔工具”或“渐变工具”在翻页周围绘制细微的光线效果,如光线从翻页边缘透出的效果。
检查并调整全局阴影和光线的一致性,确保整个设计作品在视觉上和谐统一。
3. 文字与图标的融入
如果翻页效果中包含文字或图标,确保它们的排版、大小、颜色与整体设计风格相匹配。
对于翻页边缘被遮挡的文字或图标,可以使用“图层蒙版”或“橡皮擦工具”进行适当裁剪,模拟翻页遮挡效果。
五、后期调整与导出
1. 全局色彩校正
利用“调整图层”(如“色阶”、“曲线”、“色彩平衡”等)对整体色彩进行微调,确保设计作品的色彩和谐、层次分明。
注意保持设计作品的整体色调与主题相符,避免色彩过于杂乱无章。
2. 导出设计成果
当一切调整完毕后,根据使用需求选择合适的格式导出设计作品。对于网页或社交媒体展示,可以选择JPEG或PNG格式;而对于打印作品,则建议使用PSD(保留可编辑性)或TIFF(高质量输出)格式。
结语
通过以上步骤,我们不仅掌握了在Photoshop中制作翻页效果的基本技巧,还学会了如何通过细节的优化与增强来提升设计作品的整体质感。翻页效果作为一种独特而富有表现力的设计手法,能够为你的作品增添一抹不可忽视的魅力。在未来的设计实践中,不妨大胆尝试将这一技巧融入其中,相信你会有意想不到的收获!
- 上一篇: 一键解锁!超简单步骤教你如何快速激活电子社保卡
- 下一篇: 人民币兑换泰铢指南及最新汇率