如何制作淘宝店铺全屏通栏设计
作者:佚名 来源:未知 时间:2024-11-19

在淘宝店铺的装修设计中,全屏通栏设计是一种常见且效果显著的展示方式。全屏通栏不仅可以有效吸引顾客的注意力,还能提升店铺的整体美观度和品牌形象。然而,许多新手卖家在制作全屏通栏时常常感到困惑。本文将详细介绍淘宝店铺全屏通栏的制作方法,从设计原则、具体步骤到注意事项,全方位指导你完成一个引人注目的全屏通栏设计。

一、设计原则
1. 凸显店铺名称:全屏通栏设计首先要确保店铺名称的显眼度,通过字体、颜色和位置等因素,让顾客一眼就能记住你的店铺。

2. 展示实物照片:如果可能,可以在全屏通栏中展示店铺的主打产品或实物照片,这样可以增加顾客对产品的信任感和购买欲望。

3. 突出产品特点:全屏通栏是展示产品特点和优势的好地方,可以通过简洁有力的文案和视觉元素,让顾客迅速了解产品的卖点。
4. 强调差异化:在竞争激烈的电商市场中,通过全屏通栏展示店铺或产品的差异化特点,可以帮助你脱颖而出,吸引更多潜在客户。
二、具体步骤
1. 确定尺寸和背景
全屏通栏的尺寸一般为1920x150像素(含导航栏)。首先,你需要了解导航栏的高度,通常在30-60像素之间。为了制作一个全屏通栏,你需要确保你的设计包括导航栏的高度。
在Photoshop中新建一个1920x150像素的画布,然后填充一个合适的背景颜色或渐变效果。你可以选择纯色、渐变色、图案背景等,根据店铺的整体风格和设计理念来决定。
2. 制作导航栏
如果你的导航栏是固定的高度,比如30像素,你可以在新的画布中先制作一个30像素高的导航栏部分。你可以使用店铺的Logo、导航菜单、搜索框等元素来填充这个区域。
使用Photoshop的矩形选区工具,固定大小为1920x30像素,然后在画布上绘制一个矩形选区。填充合适的颜色或渐变效果,然后将店铺Logo和导航菜单等元素添加到这个区域。
3. 添加主体内容
在导航栏下方,你可以添加全屏通栏的主体内容。这部分内容可以是产品展示、促销信息、品牌故事等,根据你的设计目标来确定。
使用Photoshop的文本工具和形状工具,添加适当的文案和视觉元素。确保文案简洁明了,视觉元素与整体风格保持一致。
4. 细节调整和优化
在主体内容添加完毕后,你需要对细节进行调整和优化。这包括字体大小、颜色、间距、对齐方式等。
确保文案易于阅读,字体大小和颜色搭配合理。检查各个元素之间的间距和对齐方式,保持整体设计的整洁和美观。
5. 导出图片和上传淘宝
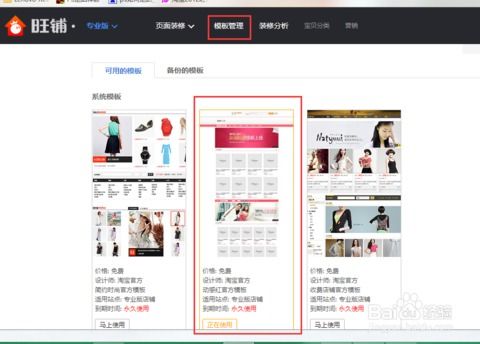
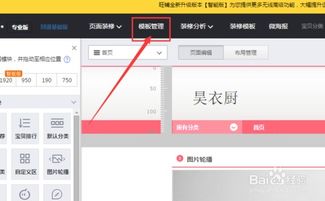
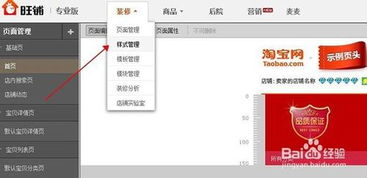
完成设计后,将全屏通栏导出为PNG或JPG格式的图片。然后登录淘宝卖家中心,进入店铺装修页面。
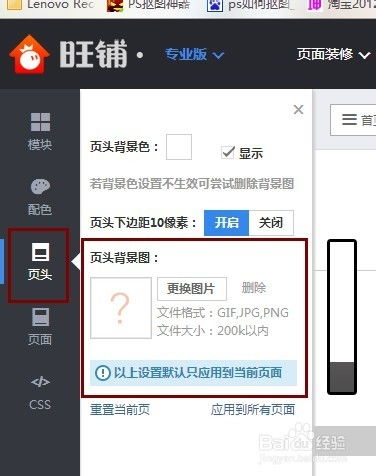
在装修页面中,找到全屏通栏的编辑选项。将导出的图片上传到淘宝图片空间,然后复制图片的链接并粘贴到图片地址框中。
根据需要调整全屏通栏的位置和大小,然后保存设置并发布店铺。
三、注意事项
1. 图片质量:全屏通栏的图片质量非常重要。确保导出的图片清晰度高,无模糊或锯齿现象。如果图片质量不佳,会严重影响顾客的浏览体验。
2. 文件大小:为了加快店铺的加载速度,尽量控制全屏通栏图片的文件大小。可以通过压缩图片质量或调整图片尺寸来减小文件大小。
3. 兼容性:不同的浏览器和设备对全屏通栏的显示效果可能有所不同。在制作全屏通栏时,要考虑到不同浏览器和设备的兼容性,确保在各种环境下都能呈现良好的显示效果。
4. 一致性:全屏通栏的设计要与店铺的整体风格保持一致。这包括颜色搭配、字体选择、视觉元素等方面。保持一致性可以提升店铺的专业度和品牌形象。
5. 定期更新:全屏通栏是一个重要的展示区域,但也要避免长时间不更新。定期更新全屏通栏的内容,可以吸引顾客的注意力,提升店铺的活跃度。
四、案例分享
以下是一个简单的全屏通栏设计案例:
案例一:产品展示全屏通栏
这个全屏通栏的设计目标是展示店铺的主打产品。首先,我们使用一个深色的渐变背景,然后在导航栏下方添加了一个主产品图片和简洁的文案。
产品图片占据了大部分空间,通过放大和聚焦效果来吸引顾客的注意力。文案部分则简洁明了地介绍了产品的特点和优势。
整个设计简洁大方,重点突出,有效提升了顾客的购买欲望。
案例二:促销信息全屏通栏
这个全屏通栏的设计目标是传达店铺的促销信息。我们使用了一个明亮的颜色作为背景,然后在导航栏下方添加了一个醒目的促销标语和倒计时器。
促销标语使用了较大的字体和鲜明的颜色,让顾客一眼就能注意到。倒计时器则增加了紧迫感,促使顾客尽快下单购买。
整个设计简洁明了,视觉效果突出,有效提升了店铺的转化率。
结语
全屏通栏是淘宝店铺装修中的重要组成部分,通过合理的设计和布局,可以有效提升店铺的整体美观度和品牌形象。本文详细介绍了淘宝店铺全屏通栏的制作方法和注意事项,希望能够帮助你完成一个出色的全屏通栏设计。
在制作全屏通栏时,要注重设计原则、具体步骤和注意事项的综合考虑,确保设计既美观又实用。同时,定期更新全屏通栏的内容,可以保持店铺的活跃度和吸引力。希望本文能够对你的淘宝店铺装修有所帮助!
- 上一篇: 揭秘克拉苏斯魔符的制作奥秘
- 下一篇: 如何打开和调出软键盘