掌握PS技巧:打造炫酷彩色流光动画文字教程
作者:佚名 来源:未知 时间:2024-11-23
在Photoshop中制作彩色闪动(彩色流光)动画文字是一项既有趣又实用的技能。通过简单的步骤,你可以创建出令人印象深刻的动态文字效果。本文将详细介绍如何在Photoshop中制作这种效果,内容结构清晰,关键词布局合理,旨在提升用户阅读体验和搜索引擎友好度。

准备工作
首先,确保你的电脑上安装了Photoshop软件。不同版本的Photoshop界面和功能略有差异,但基本步骤大同小异。本文将以Photoshop 2019为例进行演示。

创建新项目
1. 打开Photoshop:

打开Photoshop软件,确保界面整洁,无其他干扰项。

2. 新建文件:
点击菜单栏中的“文件”选项,然后选择“新建”。在新建页面中,设置画布的宽度、高度和分辨率。例如,可以设置宽度为800像素,高度为600像素,分辨率为72像素/英寸。点击“创建”按钮,创建一个新的空白画布。
设计文字
1. 选择文字工具:
在左侧工具栏中选择“文字工具”(快捷键为T)。
2. 输入文字:
在画布上点击并输入你想要制作成动画的文字。你可以根据自己的需要调整文字的字体、大小和颜色。
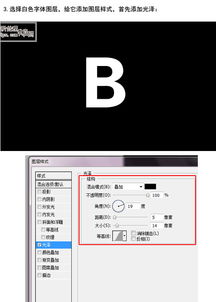
3. 设置渐变叠加:
选中文字图层,点击图层面板下方的“fx”按钮,然后选择“渐变叠加”。在渐变叠加页面中,你可以选择渐变的颜色、角度和样式。为了创建彩色流光效果,建议选择多种颜色的渐变,并设置角度为0度,样式为“线性”。
创建动画效果
1. 打开时间轴面板:
点击菜单栏中的“窗口”选项,然后选择“时间轴”。在时间轴面板中,你可以看到当前项目中所有的图层和动画帧。
2. 创建文字闪烁动画:
选中文字图层,在时间轴中找到“不透明度”选项。
点击不透明度前方的闹钟图标,记录第一个关键帧。
移动时间轴滑块到适当位置(例如0.1秒),然后将文字图层的不透明度改为0。
软件会自动记录第二个关键帧。
你可以根据需要添加多个关键帧,以创建不同的闪烁效果。
3. 创建彩色流光动画:
创建新图层,使用渐变工具(快捷键G)在新图层上绘制一个渐变效果。你可以选择与文字颜色相匹配的渐变颜色。
右键点击渐变图层,选择“创建剪贴蒙版”,这样渐变效果就会仅作用于文字图层。
在时间轴面板中,为渐变图层添加关键帧。
移动时间轴滑块,调整渐变的位置和角度,创建流光效果。
重复添加关键帧和调整渐变效果,直到你满意为止。
调整和优化
1. 预览动画:
在时间轴面板的下方,点击播放按钮预览动画效果。你可以根据需要调整动画的播放速度、帧数和循环次数。
2. 添加过渡动画帧:
为了让动画效果更加流畅,你可以使用过渡动画帧功能。在时间轴面板中,选择两个关键帧之间的空白区域,点击右键选择“过渡动画帧”。在弹出的对话框中,设置过渡的帧数(例如15帧),然后点击确定。
3. 微调动画效果:
通过移动时间轴滑块和调整图层属性,你可以微调动画效果。确保每一帧都符合预期的效果,动画整体连贯且美观。
导出动画
1. 导出为GIF格式:
点击菜单栏中的“文件”选项,然后选择“导出”->“存储为Web所用格式”。在弹出的对话框中,选择GIF格式,并设置动画循环次数为“永远”。你可以根据需要调整颜色数量和压缩质量,以优化GIF文件的体积和质量。
2. 保存动画:
点击“存储”按钮,选择保存位置和文件名,然后点击“确定”。Photoshop会将动画导出为GIF文件,你可以将其用于网页、社交媒体或其他需要动画效果的地方。
注意事项
1. 图层管理:
在制作动画过程中,合理管理图层是非常重要的。确保每个图层都有明确的命名和用途,以便在后续编辑和修改时能够快速找到。
2. 动画帧数量:
动画帧数量过多会增加文件体积和加载时间,影响用户体验。因此,在保证动画效果的前提下,尽量减少不必要的帧数量。
3. 颜色搭配:
选择合适的颜色搭配对于动画效果至关重要。确保文字颜色和渐变颜色在视觉上和谐统一,符合整体设计风格。
4. 兼容性测试:
在导出动画之前,务必在不同设备和浏览器上进行兼容性测试。确保动画效果在所有平台上都能正常显示和播放。
通过以上步骤,你可以轻松地在Photoshop中制作出彩色闪动(彩色流光)动画文字效果。无论是用于个人作品展示、商业宣传还是教学演示,这种动画效果都能吸引人们的注意力并留下深刻印象。希望本文对你有所帮助,祝你创作愉快!
- 上一篇: 如何完成魔兽世界中的世界任务:飞行魔法指南
- 下一篇: 重拾旧爱:高效策略教你如何重新赢得他的心