打造FLASH中的炫酷鼠标擦窗特效秘籍
作者:佚名 来源:未知 时间:2024-11-22

在FLASH的世界里,创意和技术的碰撞总能迸发出令人惊叹的火花。今天,我们就来一起探索一个既实用又充满趣味性的特效——鼠标擦窗效果。想象一下,当用户移动鼠标时,仿佛真的在擦拭一扇布满灰尘的窗户,逐渐露出清晰的图像或动画,这种互动感无疑能为你的作品增添不少魅力。那么,如何制作这个效果呢?别急,接下来就让我们一起步入制作之旅。

一、准备工作
在制作之前,我们需要确保已经安装了FLASH软件,并准备好所需的素材。这些素材包括一张“灰尘覆盖”的图像和一张“干净”的图像,前者作为擦除前的效果,后者则是擦除后想要展现的内容。为了方便演示,我们可以选择一张简单的风景图片,通过添加一些杂点或模糊效果来模拟灰尘覆盖。

二、创建FLASH文档
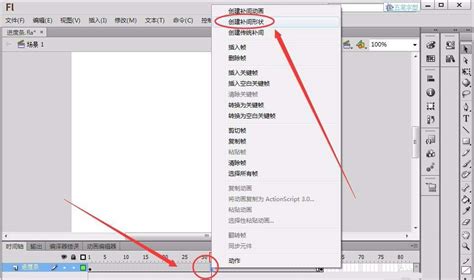
1. 打开FLASH软件,新建一个FLASH文档。设置文档的尺寸、背景颜色以及帧率等参数,以适应你的项目需求。
2. 将准备好的“灰尘覆盖”图像导入到FLASH库中,并将其拖放到舞台上,调整大小和位置以适应舞台。
3. 为了在擦除过程中看到干净的内容,我们需要在图层管理器中创建一个新图层,并将“干净”的图像也导入到这个新图层中。注意,这个图层上的图像应该与第一个图层上的图像完全重合,但暂时将其隐藏(可以通过点击图层名称旁边的小眼睛图标来实现)。
三、添加擦除效果
1. 接下来,我们需要创建一个遮罩层来实现擦除效果。在图层管理器中再次创建一个新图层,命名为“遮罩层”。
2. 选择“矩形工具”或“椭圆工具”,在“遮罩层”上绘制一个与舞台大小相同的形状,并填充为任意颜色(这个颜色在最终效果中不会显示)。
3. 右键点击“遮罩层”上的形状,选择“转换为元件”(Convert to Symbol),在弹出的对话框中选择“图形”(Graphic)类型,并为其命名。然后,将这个元件的实例名称设置为“mask”。
4. 现在,我们需要将“遮罩层”设置为遮罩。右键点击“遮罩层”,在弹出的菜单中选择“遮罩层”(Mask Layer)。这样,“遮罩层”上的内容就会成为一个透明的遮罩,只显示其下方图层中与遮罩形状相重合的部分。
5. 为了让遮罩能够随着鼠标移动而改变形状,我们需要为“mask”元件添加动作脚本。在时间轴中选择“mask”元件的第一帧,并按下F9键打开动作面板(Action Panel)。
四、编写动作脚本
在动作面板中,我们需要编写一段脚本来监听鼠标的移动事件,并根据鼠标的位置来修改“mask”元件的形状。以下是一个简单的脚本示例:
```javascript
// 创建一个新的BitmapData对象来作为遮罩的绘制区域
var bitmapData:BitmapData = new BitmapData(stage.stageWidth, stage.stageHeight, true, 0);
// 创建一个Graphics对象来绘制遮罩形状
var graphics:Graphics = new Graphics();
graphics.beginFill(0); // 使用透明色填充
// 监听鼠标移动事件
stage.addEventListener(MouseEvent.MOUSE_MOVE, onMouseMove);
function onMouseMove(event:MouseEvent):void {
// 清除之前的遮罩形状
bitmapData.fillRect(0, 0, stage.stageWidth, stage.stageHeight, 0);
// 根据鼠标位置绘制新的遮罩形状(这里以圆形为例)
var radius:Number = 50; // 圆形半径,可以根据需要调整
var mx:Number = event.stageX - radius; // 圆形中心的X坐标
var my:Number = event.stageY - radius; // 圆形中心的Y坐标
graphics.clear(); // 清除之前的绘制内容
graphics.beginFill(0xFFFFFFFF); // 使用白色填充圆形(在BitmapData中白色表示不透明)
graphics.drawCircle(mx, my, radius); // 绘制圆形
graphics.endFill();
// 将Graphics对象的内容绘制到BitmapData对象中
graphics.draw(bitmapData, new Matrix());
// 更新“mask”元件的纹理为新的BitmapData对象
var texture:Texture = Texture.fromBitmapData(bitmapData);
var sprite:Sprite = new Sprite(texture);
mask.addChild(sprite); // 将sprite添加到“mask”元件中(注意:这里可能需要一些额外的逻辑来处理mask的更新,因为直接添加子元素到mask可能不会生效。在实际应用中,可能需要使用其他方法如创建一个临时的Sprite来作为遮罩的载体,并将这个Sprite的纹理设置为BitmapData的纹理)
// 注意:上面的代码片段中直接将Graphics对象的内容绘制到BitmapData并更新到mask的逻辑是不准确的,因为FLASH的Graphics对象无法直接转换为BitmapData。这里只是为了说明思路。在实际实现中,你可以使用一个临时的Sprite来绘制圆形,并将其内容转换为BitmapData,然后再应用到mask上。或者,你可以使用其他方法如Shader来实现更复杂的遮罩效果。
// 由于直接实现上述逻辑较为复杂,这里提供一个简化的方案:我们可以使用一个简单的矩形遮罩来模拟擦窗效果,并通过调整矩形的位置和大小来跟随鼠标移动。
// 简化方案:使用矩形遮罩
var maskRect:Rectangle = new Rectangle(Math.max(0, event.stageX - radius), Math.max(0, event.stageY - radius), 2 * radius, 2 * radius); // 创建一个以鼠标位置为中心的矩形
mask.graphics.clear(); // 清除之前的绘制内容
mask.graphics.beginFill(0xFFFFFFFF); // 使用白色填充矩形(在遮罩中白色表示不透明区域)
mask.graphics.drawRect(maskRect.x, maskRect.y, maskRect.width, maskRect.height); // 绘制矩形
mask.graphics.endFill();
// 注意:上面的简化方案直接修改了“mask”元件的图形内容,这在实际应用中可能不是最佳实践,因为每次鼠标移动都会重新绘制遮罩,可能会导致性能问题。更好的做法是使用一个单独的Sprite来作为遮罩的载体,并在这个Sprite上绘制遮罩形状。然后,将这个Sprite设置为“干净”图像图层的遮罩。
// 由于篇幅限制和为了保持示例的简洁性,这里不再展示使用单独Sprite作为遮罩载体的实现方式。你可以根据自己的需求和项目规模来选择最合适的实现方式。
```
注意:上面的脚本示例中包含了一些简化和不准确的描述,主要是为了解释思路。在实际实现中,你需要根据FLASH的API和性能要求来调整代码。特别是关于将Graphics对象的内容转换为BitmapData并应用到mask上的部分,由于FLASH的Graphics对象无法直接转换为BitmapData,你需要使用其他方法来实现这一功能。
一个更实用的方法是使用FLASH的Shape或Sprite对象来绘制遮罩形状,并将其设置为“干净”图像图层的遮罩。你可以通过监听鼠标移动事件来动态修改遮罩形状的位置和大小,从而实现擦窗效果。
五、测试与优化
1. 完成脚本编写后,按下Ctrl+Enter键或选择“测试影片”(Test Movie)来预览你的作品。
2. 观察鼠标移动时遮罩的变化效果,确保擦除区域能够正确跟随鼠标移动,并显示出下方的干净图像。
3. 根据需要调整遮罩的形状、大小以及跟随鼠标移动的灵敏度等参数,以获得最佳效果。
4. 如果发现性能问题(如卡顿或延迟),可以尝试优化脚本逻辑、减少图层数量或降低图像质量等方法来改善。
六、导出与发布
1. 当一切准备就绪后,你可以选择“文件”(File)>“导出”(Export)>“导出影片”(Export Movie)来将你的FLASH作品导出为SWF文件或其他支持的格式。
2. 在导出对话框中设置文件的名称、保存路径以及导出选项等参数,然后点击“保存”(Save)按钮。
3. 现在,你就可以将你的FLASH作品分享给朋友们了!无论是嵌入到网页中还是发布到社交媒体上,都能让他们感受到这个炫酷的鼠标擦窗效果带来的乐趣。
通过以上步骤,我们就成功地在FLASH中制作了一个鼠标擦窗效果。这个过程虽然涉及一些编程知识,但只要你跟着步骤一步一步来,相信你一定能够轻松掌握。希望这个教程能够激发你的创作灵感,让你的FLASH作品更加生动有趣!
- 上一篇: 打造个性化QQ空间复制指南
- 下一篇: 如何制作手工元宵?