如何在谷歌浏览器中设置Arial Unicode MS为自定义字体
作者:佚名 来源:未知 时间:2024-11-29
谷歌浏览器设置自定义字体Arial Unicode MS教程

在使用谷歌浏览器时,字体的选择对于用户体验至关重要。无论是为了专业需求还是个人喜好,自定义字体都能为网页浏览增添个性化的色彩。Arial Unicode MS字体是一款广泛使用的字体,特别适用于多语言环境和跨文化设计交流。本文将详细介绍如何在谷歌浏览器中设置自定义字体Arial Unicode MS,让您的浏览器字体显示更加符合个人或专业需求。

一、准备工作
在进行自定义字体设置之前,确保您的电脑上已经安装了谷歌浏览器。本教程适用于Windows操作系统,如果您使用的是其他操作系统,如MacOS或Linux,部分操作可能会有所不同,但基本原理是相似的。

二、进入谷歌浏览器设置
1. 打开谷歌浏览器:首先,在电脑桌面上找到谷歌浏览器的图标,双击打开。

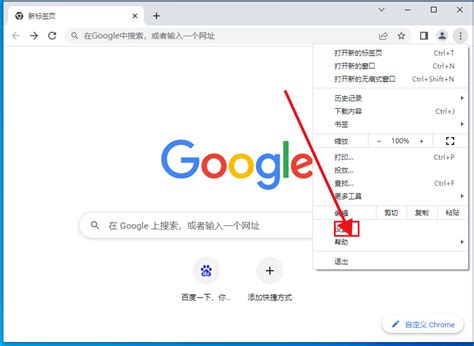
2. 进入设置界面:在浏览器右上角,有三个竖排的点(也称为“菜单”或“更多”按钮),点击该按钮,弹出下拉菜单。
3. 选择设置选项:在下拉菜单中,找到并点击“设置”选项。这一步将带您进入谷歌浏览器的设置界面。
三、设置自定义字体
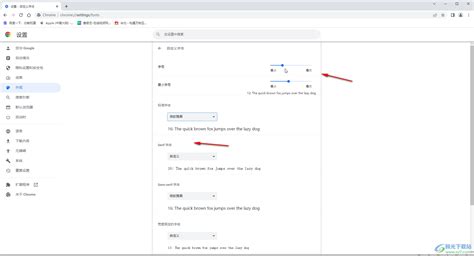
1. 找到外观选项:在设置界面中,找到左侧的“外观”选项,并点击进入。
2. 进入自定义字体界面:在外观选项中,向下滚动页面,找到“自定义字体”选项,并点击进入。这一步将带您进入自定义字体的设置界面。
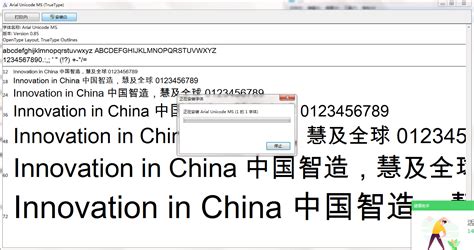
3. 选择Arial Unicode MS字体:在自定义字体界面中,您会看到一个下拉菜单,列出了所有可用的字体。在这个下拉菜单中,找到并选择“Arial Unicode MS”字体。如果您没有看到Arial Unicode MS字体,可能需要先从互联网上下载并安装该字体。
4. 保存设置:选择完Arial Unicode MS字体后,点击“确定”或“保存”按钮,以保存您的设置。现在,谷歌浏览器将使用Arial Unicode MS字体来显示网页中的文本。
四、Arial Unicode MS字体的优势
Arial Unicode MS字体之所以被广泛推荐和使用,主要是因为它具有以下显著优势:
1. 全面支持Unicode字符集:Arial Unicode MS字体全面支持Unicode字符集,能够显示几乎所有的书写系统。这意味着,无论您正在浏览哪种语言的网页,Arial Unicode MS都能确保文本的正确显示,避免了乱码或空白字符的问题。
2. 跨文化设计交流的理想选择:由于Arial Unicode MS字体支持多种语言,它成为跨文化设计交流的理想选择。设计师和工程师们在使用行业标准软件(如SolidWorks)导出PDF文档时,可以确保文档的专业性和信息的准确传达,特别是在跨国项目合作中。
3. 开源项目的支持:Arial Unicode MS字体也受益于开源项目的支持。在GitHub等开源平台上,开发者们为Arial Unicode MS字体提供了预打包的、完整版的字体文件,解决了软件对特殊字体的依赖问题。这些开源项目不仅提供了便捷的解决方案,还鼓励社区参与,提高了字体的长期可用性。
五、解决常见问题
在设置自定义字体Arial Unicode MS的过程中,您可能会遇到一些常见问题。以下是一些解决这些问题的方法:
1. 字体无法选择:如果您在自定义字体界面中看不到Arial Unicode MS字体,可能是因为该字体尚未在您的电脑上安装。此时,您需要从互联网上下载Arial Unicode MS字体的安装包,并按照提示进行安装。安装完成后,重新进入谷歌浏览器的自定义字体界面,应该就能看到该字体了。
2. 字体显示异常:有时候,即使选择了Arial Unicode MS字体,网页上的文本仍然显示异常(如乱码或空白)。这可能是因为网页的CSS样式表或内联样式中指定了其他字体。在这种情况下,您可以尝试修改网页的CSS样式或内联样式,将字体设置为Arial Unicode MS。具体方法请参见下面的“在网页中指定字体样式”部分。
3. 字体大小不合适:如果您觉得Arial Unicode MS字体的显示大小不合适,可以在谷歌浏览器的设置界面中调整字体大小。在外观选项中,找到“字体大小”选项,并根据您的需求进行调整。
六、在网页中指定字体样式
除了在谷歌浏览器中设置自定义字体外,您还可以在网页中指定字体样式。这对于网页设计师和开发者来说尤为重要。以下是一些在网页中指定Arial Unicode MS字体样式的方法:
1. 使用CSS的font-family属性:在CSS文件中或者在HTML文件的style标签中,使用font-family属性来指定字体样式。例如:
```css
body {
font-family: 'Arial Unicode MS', sans-serif;
```
这段代码将页面的字体样式设置为Arial Unicode MS字体。如果用户的设备上没有安装Arial Unicode MS字体,则会使用默认的sans-serif字体。
2. 使用内联样式:在HTML标签的style属性中直接指定字体样式。例如:
```html
这是一段文字。
```
这段代码将该段落的字体样式设置为Arial Unicode MS字体。
3. 使用Google Fonts:虽然Google Fonts库中可能没有Arial Unicode MS字体,但您可以使用Google Fonts提供的免费字体库来引入其他特定的字体样式。具体方法请参见Google Fonts的官方文档。
4. 使用@font-face规则:在CSS文件中使用@font-face规则可以引入自定义字体文件。首先,将字体文件(通常为.ttf或.otf格式)上传到服务器,并确保可以通过URL访问到该文件。然后,在CSS文件中添加如下代码:
```css
@font-face {
font-family: 'CustomFont';
src: url('path/to/font.ttf') format('truetype');
body {
font-family: 'CustomFont', sans-serif;
```
将'CustomFont'替换为您自定义字体的名称,'path/to/font.ttf'替换为字体文件的URL。这样,页面的字体样式将设置为自定义字体。当然,这里只是举例说明了如何使用@font-face规则,您需要将'CustomFont'和字体文件路径替换为Arial Unicode MS字体对应的名称和路径。
七、总结
通过以上步骤,您可以在谷歌浏览器中成功设置自定义字体Arial Unicode MS。这款字体不仅支持多种语言,还能确保网页文本的正确显示,提升用户体验。无论是在专业设计领域还是个人日常使用中,Arial Unicode MS字体都是一个不错的选择。希望本文能够帮助您顺利设置自定义字体,并享受更加个性化的浏览器体验。
- 上一篇: 轻松学会:用TinyUmbrella备份SHSH文件教程
- 下一篇: 武林外传:揭秘新皇陵探险全攻略