Flash小游戏开发入门:界面介绍
作者:佚名 来源:未知 时间:2024-11-29

在数字娱乐的浩瀚宇宙中,Flash小游戏如同一颗颗璀璨的星辰,以其独特的魅力吸引着无数玩家的目光。这些小巧而精致的游戏,不仅为我们的生活带来了无尽的乐趣,也成为了许多人童年记忆中不可或缺的一部分。而想要亲手打造这样一个充满创意与乐趣的小游戏世界,首先就要从熟悉Flash的界面开始。今天,就让我们一同踏入Flash小游戏制作的奇幻之旅,深度解析Flash这一神奇创作平台的界面,从多个维度揭开其神秘面纱。

一、初识Flash:界面概览与布局
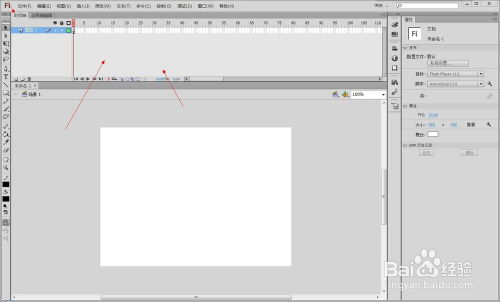
打开Flash软件,首先映入眼帘的是一个整洁而富有条理的工作界面。这个界面大致可以分为菜单栏、工具栏、时间轴、属性面板、舞台和工作区等几个主要部分。每个部分都承担着不同的功能,共同构成了Flash创作的核心环境。

菜单栏:位于界面顶部,提供了Flash的所有基本命令和设置选项,如文件操作、编辑、视图、插入等,是用户与Flash软件交互的主要入口。

工具栏:紧随菜单栏之下,排列着一系列常用的绘图和编辑工具,如选择工具、铅笔工具、刷子工具、文本工具等,方便用户快速进行图形绘制和对象编辑。
时间轴:位于工作区的下方,是Flash动画和游戏制作中的关键元素。它记录了每一帧的内容变化,通过调整时间轴上的图层和帧,用户可以精确控制动画的播放顺序和时间。
属性面板:通常位于时间轴的右侧,用于显示和修改当前选中对象的属性,如位置、大小、颜色、透明度等,是实现精细控制的重要工具。
舞台:Flash创作的核心区域,用户可以在这里绘制图形、放置对象、编排动画,并最终导出为可播放的内容。舞台的大小和背景色可以在属性面板中进行设置。
工作区:包含了舞台以及周围的空间,用户可以在这里自由布局和安排各种元素,为创作提供更大的灵活性。
二、深入探索:工具栏的奥秘
Flash的工具栏是创作过程中的得力助手,每一个工具都蕴含着丰富的功能和可能性。
选择工具:用于选择舞台上的对象,无论是单个对象还是多个对象,都可以通过选择工具进行移动、缩放和旋转等操作。同时,选择工具还支持对对象进行变形处理,如扭曲、倾斜等,为创作增添了更多的灵活性。
绘图工具:包括铅笔工具、刷子工具、线条工具等,这些工具是绘制图形和创建形状的基础。用户可以通过调整工具的参数和属性,绘制出各种风格的图形和线条,为游戏增添视觉美感。
文本工具:用于在舞台上添加文字,用户可以选择不同的字体、大小和颜色,甚至可以为文字添加特效和动画,使游戏信息更加清晰、生动。
形状工具和路径工具:这些工具允许用户创建复杂的形状和路径,通过调整形状和路径的参数,用户可以创建出各种独特的图形和动画效果,为游戏设计增添更多的创意和想象空间。
三、时间轴的魔法:动画与游戏的灵魂
时间轴是Flash动画和游戏制作中的核心组件,它记录了舞台上所有对象的变化过程,是动画和游戏逻辑实现的基础。
图层管理:时间轴上的每一个图层都代表了一个独立的动画序列或游戏逻辑。用户可以通过创建和管理图层,将复杂的动画和游戏逻辑分解成多个简单的部分,从而提高创作效率和可维护性。
帧操作:时间轴上的每一帧都代表了一个时间点上的舞台状态。用户可以通过插入关键帧、普通帧和空白帧,来定义动画的播放顺序和时间。同时,用户还可以对每一帧上的对象进行属性修改和动作设置,从而实现丰富的动画效果和游戏逻辑。
动画补间与形状补间:Flash提供了两种基本的动画补间方式:动画补间和形状补间。动画补间用于在两个关键帧之间创建平滑的过渡效果,如位置、大小和旋转等属性的变化。形状补间则用于在两个关键帧之间创建形状的平滑过渡效果,如颜色的渐变和形状的变形等。这两种补间方式共同构成了Flash动画和游戏的基础。
四、属性面板的精细控制:打造完美效果
属性面板是Flash中用于显示和修改对象属性的重要工具。通过属性面板,用户可以对舞台上的对象进行精确的调整和控制。
位置与大小:用户可以在属性面板中直接输入对象的坐标和尺寸值,来精确控制对象的位置和大小。这对于创建精确的布局和动画效果至关重要。
颜色与透明度:属性面板提供了丰富的颜色选择工具和透明度调节选项,用户可以通过调整这些参数来创建各种视觉效果,如渐变色、阴影和高光等。
变形与效果:属性面板还支持对对象进行变形处理和添加各种效果,如旋转、倾斜、模糊、发光等。这些效果可以为游戏增添更多的视觉冲击力和创意元素。
五、创作实践:动手制作一个简单的Flash小游戏
了解了Flash界面的各个部分及其功能后,是时候动手实践了。我们可以从一个简单的Flash小游戏开始,比如一个“跳跃的小球”游戏。
创建舞台和背景:首先,我们需要创建一个合适大小的舞台,并为其设置一个简洁的背景。
绘制小球:使用工具栏中的绘图工具绘制一个小球作为游戏的主角。我们可以为小球设置不同的颜色和形状,以突出其特点。
添加物理效果:为了实现小球的跳跃效果,我们需要利用Flash的物理引擎来添加重力和跳跃力。这可以通过在时间轴上创建关键帧并设置小球的位置和速度属性来实现。
添加游戏逻辑:最后,我们需要添加一些游戏逻辑来控制小球的移动和跳跃,以及判断游戏的结束条件。这可以通过编写ActionScript代码来实现,ActionScript是Flash中用于编写游戏逻辑和动画脚本的编程语言。
通过以上步骤,我们就可以制作出一个简单的Flash小游戏了。当然,这只是一个起点,随着对Flash的深入了解和实践经验的积累,我们可以创建出更加复杂和有趣的游戏作品。
结语
Flash小游戏制作不仅是一门技术,更是一门艺术。通过熟练掌握Flash的界面和功能,我们可以充分发挥自己的创意和想象力,打造出一个个充满乐趣和惊喜的游戏世界。在这个过程中,我们不仅能够收获创作的喜悦和成就感,还能够不断提升自己的技能和素养。所以,如果你对Flash小游戏制作感兴趣的话,不妨现在就行动起来吧!让我们一起踏上这段充满奇幻与挑战的创作之旅吧!
- 上一篇: 优化笔记本电脑电池保养方法
- 下一篇: 如何制作PS中的动态文字图片(闪图制作教程)