如何使用Firebug和FirePath定位网页元素?
作者:佚名 来源:未知 时间:2025-03-12
如何使用Firebug进行网页元素定位以及FirePath的高效运用

在当今数字化时代,网页开发和测试成为了不可或缺的技能。在进行网页自动化测试或开发时,如何快速、准确地定位网页元素是一项至关重要的技能。Firebug和FirePath作为Firefox浏览器的两个强大插件,能够极大地提高我们在网页开发和测试中的效率。本文将详细介绍如何使用Firebug进行网页元素定位,并介绍FirePath的实用功能,让你的网页开发和测试工作事半功倍。

一、安装Firebug和FirePath插件
首先,你需要在Firefox浏览器中安装Firebug和FirePath插件。这两个插件可以通过Firefox的附加组件管理器进行安装。

1. 安装Firebug

打开Firefox浏览器,点击右上角的菜单按钮,选择“附加组件(Add-ons)”。
在附加组件页面中,搜索“Firebug”。
找到Firebug插件后,点击“添加到Firefox”按钮进行安装。
安装完成后,重新启动Firefox浏览器。
2. 安装FirePath
同样在Firefox的附加组件页面中,搜索“FirePath”。
找到FirePath插件后,点击“添加到Firefox”按钮进行安装。
安装完成后,FirePath会自动与Firebug集成,无需额外配置。
二、使用Firebug进行网页元素定位
Firebug是Firefox浏览器最著名的附加组件之一,它提供了大量的工具用于Web开发。通过Firebug,你可以实时地修改、管理和监控CSS、HTML和JavaScript。以下是如何使用Firebug进行网页元素定位的步骤:
1. 打开Firebug
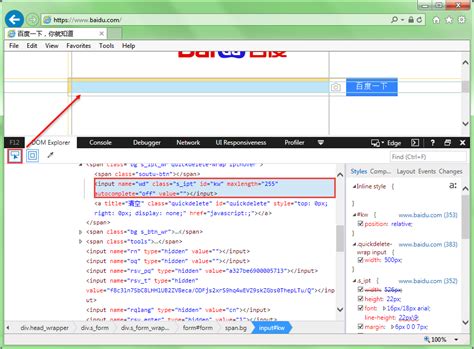
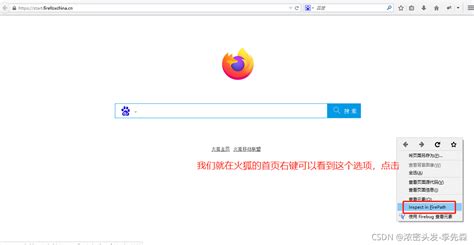
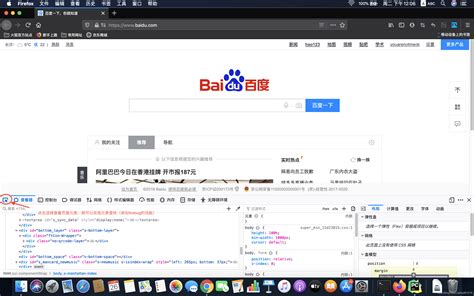
在Firefox浏览器中,按下F12键或右键点击页面,选择“检查元素(Inspect Element)”以打开Firebug。
2. 快速定位元素
使用快捷键Ctrl+Shift+C,可以快速激活Firebug的元素选择器。此时,你可以在网页上点击任意元素,Firebug会自动定位到该元素的HTML代码。
你也可以在Firebug的左上角找到一个小箭头图标,点击它后,在网页上移动鼠标,Firebug会实时显示鼠标所在位置的元素。
3. 查看和编辑元素
在Firebug的HTML面板中,你可以查看和编辑网页的HTML代码。双击任意元素,即可进入编辑模式。
右键点击元素,选择“编辑HTML”也可以进入编辑模式。
4. 查看和修改CSS
在Firebug的CSS面板中,你可以查看元素的样式信息,并对其进行修改。双击任意样式属性,即可进入编辑模式。
你可以通过上下键调整CSS属性的数值,Ctrl键用于微调,Shift键用于快速调整。
5. 查看和调试JavaScript
在Firebug的Script面板中,你可以查看网页的JavaScript代码,并设置断点进行调试。
使用F8键继续执行代码,F10键单步跳过,F11键单步进入,Shift+F11键单步退出。
三、FirePath的高效运用
FirePath是Firebug的一个扩展插件,它提供了更强大的XPath和CSS选择器生成功能。通过FirePath,你可以更方便地定位网页元素,提高自动化测试的效率。
1. 打开FirePath
在Firebug界面中,点击顶部的FirePath标签,即可打开FirePath工具。
2. 使用XPath定位元素
在FirePath的输入框中,你可以手动输入XPath表达式来定位元素。例如,输入"//input[@id='kw']"可以定位到ID为“kw”的输入框。
你也可以在网页上选择元素,然后右键点击选择“使用FirePath复制XPath”,即可自动获取该元素的XPath表达式。
3. 使用FirePath生成CSS选择器
与XPath类似,FirePath也可以生成CSS选择器。在网页上选择元素后,右键点击选择“使用FirePath复制CSS选择器”,即可获取该元素的CSS选择器。
4. 验证XPath和CSS选择器的正确性
在FirePath中,你可以使用Highlight按钮来验证XPath或CSS选择器的正确性。输入XPath或CSS选择器后,点击Highlight按钮,FirePath会在网页上高亮显示匹配的元素。
四、实战应用:使用Firebug和FirePath进行自动化测试
在进行网页自动化测试时,Firebug和FirePath可以大大提高你的工作效率。以下是一个简单的实战应用示例:
1. 打开目标网页
在Firefox浏览器中打开你需要进行自动化测试的网页。
2. 定位元素
使用Firebug快速定位到需要操作的元素。例如,定位到一个按钮或输入框。
3. 获取XPath或CSS选择器
使用FirePath获取该元素的XPath或CSS选择器。确保选择器的唯一性,以避免在测试过程中误操作其他元素。
4. 编写自动化测试脚本
将获取的XPath或CSS选择器嵌入到你的自动化测试脚本中。例如,在Selenium中,你可以使用`driver.find_element_by_xpath()`或`driver.find_element_by_css_selector()`方法来定位元素。
5. 执行测试脚本
运行你的自动化测试脚本,验证网页的行为是否符合预期。
五、总结
通过本文的介绍,你已经掌握了如何使用Firebug进行网页元素定位,并了解了FirePath的实用功能。这两个插件的结合使用,将极大地提高你在网页开发和测试中的效率。无论是快速定位元素、查看和修改HTML/CSS/JavaScript代码,还是生成XPath和CSS选择器,Firebug和FirePath都能轻松应对。现在,你可以将这些技能应用到实际工作中,享受更加高效、便捷的网页开发和测试体验。
- 上一篇: 打造完美浪漫之夜:晚上约会安排指南
- 下一篇: 一键导入朋友网微博好友,快速扩充你的QQ社交圈