掌握Dreamweaver:全面教程指南
作者:佚名 来源:未知 时间:2025-04-10
在数字化时代,网页设计与开发成为了连接用户与信息的桥梁。在众多网页设计工具中,Adobe Dreamweaver凭借其强大的功能、直观的界面以及对HTML、CSS、JavaScript等前端技术的深度支持,成为了众多设计师和开发者的首选。本文旨在深入浅出地介绍Dreamweaver教程,帮助初学者快速上手,同时也为有一定基础的用户提供进阶技巧,确保内容既符合搜索引擎优化原则,又兼顾了阅读体验。

一、Dreamweaver概览
Dreamweaver,作为Adobe Creative Suite的一员,是一款集网页设计、编码、实时预览及站点管理于一体的综合软件。它不仅能够通过可视化界面进行拖拽式布局,还支持直接编辑代码,满足从初学者到专业开发者的多样化需求。无论是构建简单的个人博客,还是复杂的企业级网站,Dreamweaver都能提供高效的工作流程。

二、初识Dreamweaver界面
打开Dreamweaver,首先映入眼帘的是其结构清晰、布局合理的工作界面。主要区域包括:

菜单栏:提供文件操作、编辑、视图切换等基本功能。
工具栏:快速访问常用命令,如新建、保存、预览等。
文档窗口:显示当前编辑的网页内容,可切换至设计视图或代码视图。
属性面板:显示并编辑选中元素的属性,如文本颜色、字体大小等。
面板组:包含CSS样式、资源管理器、代码检查等多个实用面板,可根据需求自定义显示。
三、基础操作:创建与编辑网页
1. 新建网页
点击“文件”>“新建”,选择“HTML”模板,设置页面标题和保存路径。
Dreamweaver会自动生成基础的HTML结构,用户可在此基础上添加内容。
2. 设计视图与代码视图切换
设计视图:适合非技术背景的用户,通过拖拽元素布局页面。
代码视图:供开发者直接编辑HTML/CSS/JS代码,支持语法高亮和自动补全。
3. 插入内容
利用“插入”面板,可轻松添加图片、视频、表格、表单等元素。
右键点击页面元素,选择“属性”,调整其样式。
四、进阶技巧:优化与开发
1. CSS样式管理
创建CSS规则:在CSS样式面板中,可定义内联样式、内部样式或外部样式表。
层级选择器:利用元素树状结构,精确定位并应用样式,提高样式管理的灵活性。
2. 响应式设计
Dreamweaver内置响应式设计工具,通过媒体查询自动调整网页布局,适配不同屏幕尺寸。
使用流体网格布局和弹性图片,确保网页在不同设备上都能良好展示。
3. JavaScript交互
插入JavaScript代码块,实现页面动态效果,如表单验证、轮播图等。
利用Dreamweaver的代码提示功能,提高编码效率和准确性。
4. 版本控制
集成Git等版本控制系统,方便团队协作和代码版本管理。
可直接在Dreamweaver内执行提交、拉取等操作,简化工作流程。
五、站点管理与部署
1. 建立本地站点
通过“站点”>“管理站点”,设置本地根文件夹和远程服务器信息。
Dreamweaver能自动同步本地与远程文件,简化网站上传流程。
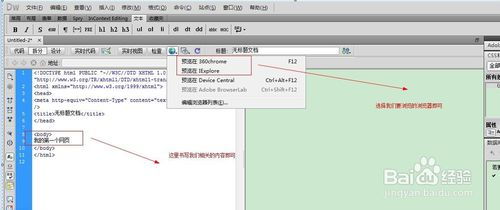
2. 测试与预览
使用“实时视图”功能,预览网页在不同浏览器中的表现。
利用“检查”面板,诊断并修复HTML/CSS错误。
3. 发布网站
配置FTP或SFTP连接,一键上传网站至服务器。
Dreamweaver支持同步发布,确保线上内容与本地一致。
六、提升效率:快捷键与插件
1. 常用快捷键
Ctrl+S:保存文件。
Ctrl+Z:撤销操作。
F12:在默认浏览器中预览页面。
Ctrl+Shift+V:粘贴不带格式的文本。
2. 插件扩展
Dreamweaver支持通过Adobe Exchange安装第三方插件,如代码美化器、SEO分析工具等,进一步丰富功能。
根据个人需求选择合适的插件,提高工作效率。
七、结语
Adobe Dreamweaver作为一款功能全面的网页设计工具,不仅降低了网页制作的门槛,也为专业开发者提供了强大的支持。从基础操作到进阶技巧,再到站点管理与部署,本文全面覆盖了Dreamweaver的学习路径。掌握这些技能,无论是个人项目还是团队协作,都将更加得心应手。随着技术的不断进步,Dreamweaver也在持续优化,用户应持续关注官方更新,探索更多高效工具与特性,让网页设计之路更加顺畅。
通过本文的学习,相信无论是网页设计新手还是寻求提升的老手,都能在Dreamweaver的助力下,创造出既美观又实用的网页作品。在实践中不断摸索与创新,让网页设计成为表达创意、传递价值的桥梁。
- 上一篇: DNF玩家必看:如何高效锻造顶级武器?
- 下一篇: 网易云云圈邀请好友指南:轻松加入你的社交圈