如何去除文本框边框并设置文本框透明?
作者:佚名 来源:未知 时间:2025-03-29
在设计网页或制作文档时,文本框的边框和透明度往往能决定整体界面的美观度和用户体验。想要让你的作品更加吸引人,就必须学会如何去掉文本框的边框以及设置文本框的透明度。今天,我们就来详细探讨一下这两个技巧,让你的设计作品更加出色!

首先,让我们从去掉文本框边框开始。在许多编辑器和设计工具中,文本框通常带有默认的边框,以便用户可以清晰地看到文本的位置和范围。然而,在某些设计场景下,这些边框可能会显得多余,甚至影响整体的视觉效果。因此,学会去掉文本框的边框变得尤为重要。

去掉文本框边框的几种常见方法
1. 使用CSS样式
在网页设计中,CSS(层叠样式表)是控制页面元素样式的强大工具。要去掉文本框的边框,你可以通过CSS的`border`属性来实现。例如,对于一个HTML的``元素,你可以这样写:

```html


```
或者,如果你更喜欢将样式写在单独的CSS文件中,可以这样做:
```css
input[type="text"] {
border: none;
```
这样,文本框的边框就会被去掉,只保留文本内容。
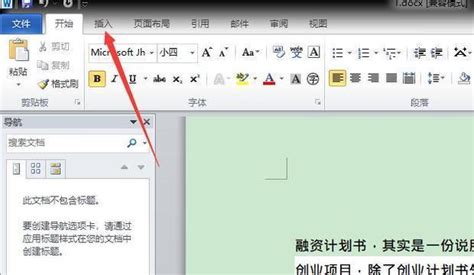
2. 在Word或WPS中去掉文本框边框
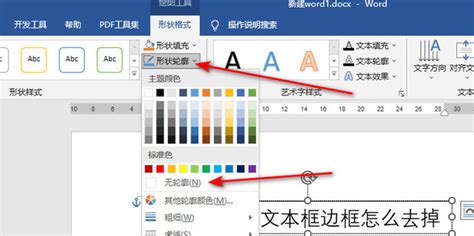
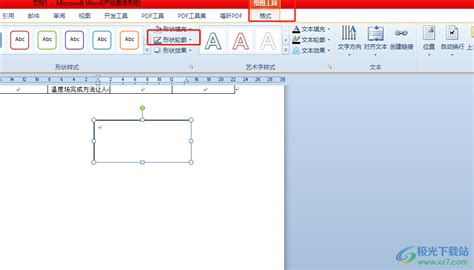
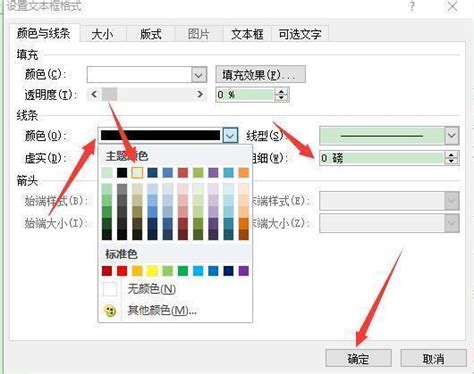
对于在Word或WPS等文档编辑软件中使用的文本框,去掉边框的方法略有不同。你需要选中文本框,然后找到“格式”或“文本框样式”菜单,选择“无边框”或“边框颜色:无”的选项。具体操作可能因软件版本不同而有所差异,但基本原理是相同的。
3. 在设计软件中去掉文本框边框
如果你使用的是Photoshop、Illustrator或InDesign等设计软件,去掉文本框边框的方法则更加灵活多样。在Photoshop中,你可以通过图层样式中的“描边”选项来去掉边框;在Illustrator中,你可以直接选择文本框并删除其描边;而在InDesign中,则可以通过文本框的属性面板来设置边框的样式和颜色。
接下来,我们来看看如何设置文本框的透明度
透明度是另一个能够显著提升设计作品视觉效果的重要属性。通过调整文本框的透明度,你可以创造出更加丰富的层次感和视觉效果,使你的作品更加吸引人。
1. 使用CSS设置文本框透明度
在网页设计中,CSS同样可以用来设置文本框的透明度。你可以通过`opacity`属性来调整元素的透明度。例如:
```html
```
这将使文本框变得半透明,透明度为50%。需要注意的是,`opacity`属性会影响文本框内的所有内容,包括文本和背景。如果你只想改变背景或文本的透明度,而不影响其他内容,可以考虑使用`rgba`颜色值或`background-color`的`rgba`形式。
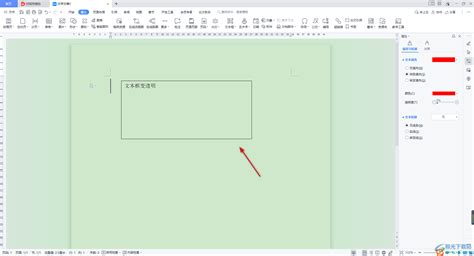
2. 在Word或WPS中设置文本框透明度
在Word或WPS中设置文本框透明度的方法与去掉边框类似,但你需要找到透明度或填充颜色的相关选项。通常,你可以在文本框的“格式”或“文本框样式”菜单中找到这些选项。选择适当的透明度值后,文本框就会呈现出你想要的半透明效果。
3. 在设计软件中设置文本框透明度
在设计软件中,设置文本框透明度的方法通常更加直观和灵活。以Photoshop为例,你可以通过图层样式中的“不透明度”选项来调整文本框的透明度;在Illustrator中,你可以直接选择文本框并在属性面板中设置其不透明度;而在InDesign中,则可以通过文本框的属性面板或效果菜单来设置透明度。
小贴士:如何结合边框和透明度进行创意设计
掌握了去掉边框和设置透明度的方法后,你就可以开始尝试将它们结合起来进行创意设计了。例如,你可以创建一个没有边框的文本框,并设置其透明度为50%左右,然后在文本框内添加一些文字或图像。这样,文本框内的内容就会与背景融合得更加自然,营造出一种梦幻般的视觉效果。
此外,你还可以尝试使用不同颜色和渐变效果的背景来搭配透明的文本框。通过调整背景和文本框的透明度,你可以创造出各种各样的视觉效果和氛围。例如,在深色背景上使用浅色且透明的文本框可以营造出一种神秘而优雅的感觉;而在浅色背景上使用深色且透明的文本框则可以增加画面的层次感和立体感。
总结:让设计更加出色的秘诀
去掉文本框的边框和设置文本框的透明度是提升设计作品视觉效果的重要技巧。通过这两个简单的操作,你可以让你的作品更加简洁、优雅且富有层次感。无论是在网页设计中使用CSS样式来精确控制元素的外观和效果,还是在文档编辑或设计软件中通过直观的界面和丰富的选项来进行创意设计,掌握这些技巧都将使你的作品更加出色和吸引人。
因此,不要忽视这些看似简单的操作。在设计中灵活运用它们,你会发现自己的作品在视觉效果和用户体验上都会有质的飞跃。同时,也要记得不断尝试和探索新的设计方法和技巧,以不断提升自己的设计能力和创意水平。相信在你的努力下,你的设计作品一定会越来越出色!