


WebCat编辑器是一款功能强大的Web开发工具,专为提升HTML、CSS、JavaScript及PHP等前端和后端语言的开发效率而设计。它集成了完备的语法提示、代码编辑、编译、运行及项目管理等功能,支持跨平台使用,无论是PC端还是移动端,都能轻松应对各种开发需求。WebCat以其体积小、启动快、操作简便等特点,赢得了众多开发者的青睐。

1. 语法提示与自动补全:提供全面的语法库和自动补全功能,帮助开发者快速编写代码,减少语法错误。
2. 多语言支持:支持HTML、CSS、JavaScript、PHP等多种语言的开发,满足前端到后端的全方位开发需求。
3. 项目管理:内置项目管理工具,方便开发者对多个项目进行集中管理和维护。
4. 代码运行与调试:支持代码的直接运行和调试,帮助开发者及时发现并修复代码中的问题。
1. 代码编辑器:提供强大的代码编辑器,支持代码高亮、缩进、折叠等功能,提升代码可读性。
2. 语法库与兼容性数据:内置最全的语法库和浏览器兼容性数据,解决开发者在开发过程中遇到的浏览器兼容性问题。
3. 实时错误分析:在编写代码的过程中,实时进行错误分析,并自动快速修复许多常见的错误。
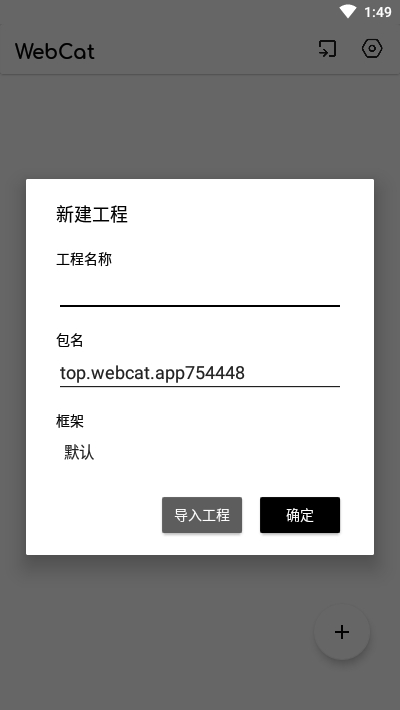
1. 创建新项目:在WebCat中,点击新建项目按钮,选择项目类型和语言,即可快速创建一个新的开发项目。
2. 编写代码:在代码编辑器中,输入代码并享受语法提示和自动补全带来的便利。同时,可以实时查看代码的错误分析,及时修正。
3. 文件管理与分享:在项目管理界面中,对文件进行管理,包括创建、编辑、重命名、删除等操作。同时,可以将项目文件打包分享给团队成员或朋友。
WebCat编辑器以其丰富的功能、便捷的操作和高效的开发体验,在Web开发领域获得了广泛的好评。它不仅极大地提升了开发者的编码效率,还通过实时的错误分析和调试工具,帮助开发者更好地保证代码的质量。此外,WebCat还支持跨平台使用,无论是在PC端还是移动端,都能为开发者提供一致且流畅的开发体验。综合来看,WebCat编辑器是一款值得推荐的Web开发工具。